Per chi ama le forme delle scritture
martedì, Gennaio 28th, 2025@
L’Accademia della Crusca risponde in questo articolo a un quesito sull’origine del simbolo che chiamiamo comunemente “chiocciola”.
@
L’Accademia della Crusca risponde in questo articolo a un quesito sull’origine del simbolo che chiamiamo comunemente “chiocciola”.

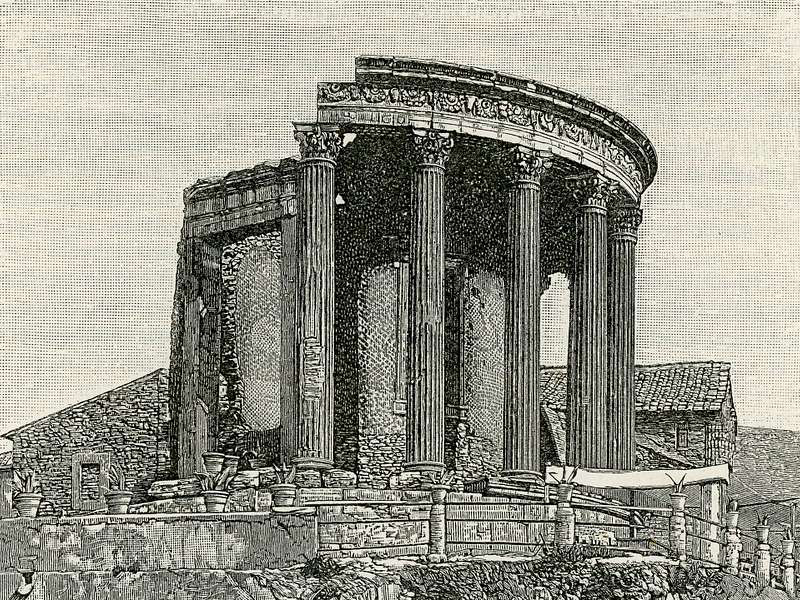
Gustavo Strafforello, La patria, geografia dell’Italia. Provincia di Roma. Unione Tipografico-Editrice, Torino, 1894.
Novità nella ristampa de Il nuovo Caratteri e comunicazione visiva
Tutti conosciamo caratteri come l’Helvetica, vero? È un carattere “senza grazie” o, se preferiamo, “lineare”. Bene, un progenitore dei caratteri tipografici senza grazie è il Two-Lines English Egyptian di William Caslon IV (ante 1817). E quell’iscrizione di epoca repubblicana romana (fine II sec. a. C.) che si intravede nell’immagine*, sulla parte sinistra della trabeazione del Tempio di Vesta di Tivoli, potrebbe essere una delle fonti dell’English Egyptian. Ne parla James Mosley in “Radici della scrittura moderna”, riprendendo precedenti studi; l’autore, decano degli studi sulla tipografia, descrive con chiarezza i complessi passaggi che portarono dai disegni dal vero di quell’iscrizione, fatti a Tivoli dall’architetto inglese John Dance (1763), alla nascita dei caratteri tipografici senza grazie: l’English Egyptian di Caslon, appunto. Nel suo studio Mosley affermava che tale iscrizione non fosse fotografabile senza notevolissime distorsioni prospettiche data l’ubicazione del Tempio, a strapiombo sull’orrido della Villa Gregoriana, e infatti nel suo saggio sono presenti soltanto i pur preziosi disegni eseguiti da Dance. Ora, grazie a un teleobiettivo molto lungo, messo su cavalletto sul lato opposto dell’orrido, alla stessa quota dell’iscrizione, sono riuscito a fotografarla senza apprezzabili distorsioni.
Tale foto, grazie alla gentile concessione del FAI, il Fondo per l’Ambiente Italiano che gestisce la Villa per conto del Demanio, è ora pubblicata nella nuova ristampa de “Il nuovo Caratteri e comunicazione visiva”.

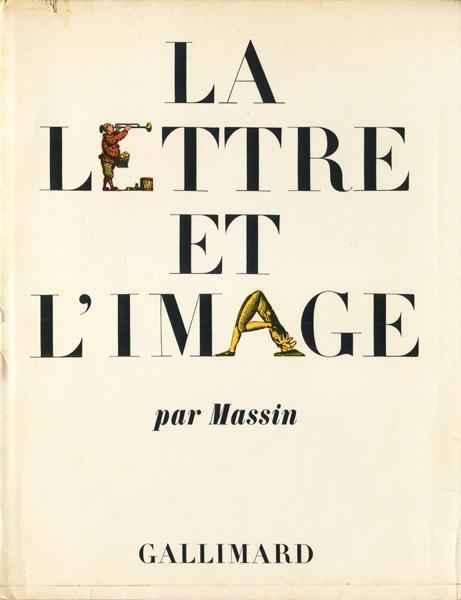
La lettera e l’immagine, copertina della prima edizione, 1970. Il testo è stato poi ripubblicato con saggi di Roland Barthes e Raymond Quenau.
Oggi festeggiamo il ritorno di questo blog, “Netikon”, che ha accompagnato per tanti anni – dal 2009 al 2021 – la mia attività didattica, fornendo materiali e spunti di riflessione ai miei studenti. Quanto alla forma, lo festeggiamo con la versione più aggiornata di WordPress che mi auguro possa assecondare l’aspetto che desidero dare a quel che scrivo (sapete com’è: ognuno ha le sue manie). Quanto alla sostanza, lo festeggiamo con uno dei miei “supereroi” preferiti: Massin, l’eretico tipografo, maestro della “tipografia espressiva”.
Undici anni fa scrivevo qui un articoletto a proposito di Massin, dando alcune coordinate ai miei studenti di allora per un approccio iniziale a questa figura. Nel 2013 Massin era ancora in piena attività, ma nel 2020 ha deciso che fosse giunto il tempo di andarsene a esplorare qualche altra dimensione, lasciandoci alle prese con il simpatico mondo di oggi.
Il 21 febbraio 2020, pochi giorni dopo la morte di Massin (nato a La Bourdinière-Saint-Loup il 13 ottobre 1925 e morto a Parigi l’8 febbraio 2020), uscì su “Doppiozero” – rivista online che apprezzo molto – un articolo di Valentina Manchia, semiologa di formazione, su Massin. Trovo l’articolo talmente interessante da non voler aggiungervi molto altro, rimandandovi direttamente alla sua lettura. Voglio solo sottolineare qui come Manchia (giustamente, a mio avviso) metta in evidenza – sin dal titolo dell’articolo: Massin uomo di Lettera – la centralità per Massin dell’attività di tipografo, indicandone le ragioni e il senso, al di là del cosiddetto eclettismo del nostro nel quale, per molti, si esaurirebbe il giudizio su di esso. Nell’articolo è visibile, fra l’altro, una parte della bozza finale de La cantatrice chauve, che ci ricorda ancora una volta quali fossero i mezzi tecnici dell’epoca e quale l’inventiva inarrestabile di Massin per piegarli ai propri intenti.
L’articolo si chiude con queste righe, che riporto qui di seguito:
«“Ho costantemente cercato di identificarmi con lo scrittore che mi si chiedeva di mettere in pagina, sforzandomi di ‘esprimerlo’ (piuttosto che di tradurlo) e prendendo quasi come in sogno il suo posto, come quei furbi servitori di commedia che si piazzano nella poltrona o nel letto del loro padrone non appena questi si allontana”, ha scritto Massin in una nota, inedita, alla Cantatrice Chauve, che continua a sembrarmi emblematica anche oggi, a riflettere su tutto l’arco della sua vita.
“Quasi come in sogno”, perché per quanto Massin, uomo di Lettera, ambisse a far udire la sua personale voce dall’interno di ogni testo, la lettera del testo resta intatta. Le sue sperimentazioni, infatti, non sono opere d’arte, ma opere grafiche: tipografia pienamente espressiva perché si incarica di dare al testo un corpo non trasparente ma visibile, capace di fare da cassa di risonanza, potremmo dire, al più intimo senso del testo.
In questo doppio fuoco, tra leggere e vedere, sta tutto Massin. Un lavoro difficile da afferrare proprio perché egli non si è mai fatto scrupoli di attraversare di taglio, in diagonale, discipline diverse, come gli disse una volta proprio Barthes. E da questa fessura aperta sulla scrittura che porta dalle lettere alla Lettera, dalle parole alle immagini, può essere prezioso guardare ancora oggi.»
Per chi vuole, al termine dell’articolo è possibile scaricarne liberamente la versione in pdf. Poiché la rete è talvolta bizzarra e incostante, io l’ho scaricato e vi invito a farlo.
Fabrizio M. Rossi
giovedì 11 giugno 2015 ore 18 libreria koob via luigi poletti, 2 roma presentazione del volume altrove due atti unici di maria evelina buffa nazzari edizioni ikonalíber conduce rosario tronnolone redattore della radio vaticana, regista letture di maria evelina buffa nazzari attrice, scrittrice maddalena recino attrice con fabrizio m. rossi direttore editoriale ikonalíber ingresso libero informazioni: 06 45.42.51.09…
IkonaLíber approda al Salone internazionale del libro 2015 di Torino con la collana SYN_scritture di ricerca, curata da Marco Giovenale. Saremo ospiti delle Librerie Coop, padiglione 2, Pordenone legge. Buone letture a tutti!
36 designer per 36 progetti sulla libertà e la memoria. Questa la consistenza della mostra «Design resistente», dal 14 aprile allo spazio MIL di Sesto San Giovanni. Il giorno dell’inaugurazione si arricchirà anche di un laboratorio di stampa a caratteri mobili, «Lettere molto resistenti». Per info: Spazio MIL via Granelli, 1 – Sesto San Giovanni (Mi) tel. 02 36682271…

Anche un bambino sa quanto sia preziosa la foresta. L’odore fresco e mozzafiato degli alberi. Uccelli echeggianti che volano sopra quella densa magnitudine. Un clima stabile, una vita diversificata sostenibile e una fonte di cultura. Tuttavia, le foreste e altri ecosistemi sono in bilico, minacciati di diventare terreni coltivati, pascoli e piantagioni.
giovedì 11 giugno 2015 ore 18 libreria koob via luigi poletti, 2 roma presentazione del volume altrove due atti unici di maria evelina buffa nazzari edizioni ikonalíber conduce rosario tronnolone redattore della radio vaticana, regista letture di maria evelina buffa nazzari attrice, scrittrice maddalena recino attrice con fabrizio m. rossi direttore editoriale ikonalíber ingresso libero informazioni: 06 45.42.51.09…
IkonaLíber approda al Salone internazionale del libro 2015 di Torino con la collana SYN_scritture di ricerca, curata da Marco Giovenale. Saremo ospiti delle Librerie Coop, padiglione 2, Pordenone legge. Buone letture a tutti!
36 designer per 36 progetti sulla libertà e la memoria. Questa la consistenza della mostra «Design resistente», dal 14 aprile allo spazio MIL di Sesto San Giovanni. Il giorno dell’inaugurazione si arricchirà anche di un laboratorio di stampa a caratteri mobili, «Lettere molto resistenti». Per info: Spazio MIL via Granelli, 1 – Sesto San Giovanni (Mi) tel. 02 36682271…
Un interessante articolo apparso su AIGA – Eye on design affronta il tema del rapporto fra design – in questo caso tipografico – ed etica, un tema troppo spesso ignorato dai progettisti. Così, numerose fonderie digitali vogliono definire, nei contratti di licenza, l’uso dei propri caratteri in base a criteri etici.
Per leggere l’articolo
 Fabrizio M. Rossi [text]
Fabrizio M. Rossi [text]
Lubalin: riferimenti nella Rete
The Herb Lubalin Study Center of Design and Typography (sito della Cooper Union School of Art)
http://flatfile.lubalincenter.com/ (sito realizzato da Herb Lubalin Study Center)
Herb Lubalin in Wikipedia (inglese)
Tribute to Herb Lubalin (galleria d’immagini)
100 years of Herb Lubalin 1918-2018 100 days (dal sito della Cooper Union)
An interview with Herb Lubalin (Hatena blog: Eros, Family and Cooper Union ecc.)
Individualism squelchers, di Herb Lubalin (Hatena blog)
The CBS wall (video intervista a Lou Dorfsman)
Bibliografia
Herb Lubalin: Art Director, Graphic Designer and Typographer, a cura di Gertrude Goodrich Snyder e Alan Peckolick, Artshow/Rizzoli international (inglese).
Herb Lubalin: American Graphic Designer, di Adrian Shaughnessy, ed. Thames and Hudson (inglese).
È noto come la Bauhaus abbia prodotto, durante la sua stagione tedesca (dal 1919 al 1933, quando venne chiusa dai nazisti) un’interessante sperimentazione tipografica. È altrettanto noto che tali progetti non abbiano visto la luce con il mezzo tecnologico allora disponibile: i caratteri in piombo.
Il recentissimo progetto Adobe Hidden Treasures prende spunto dal ritrovamento negli archivi della Bauhaus di Dessau di appunti, lettere e bozzetti tipografici incompiuti ad opera di alcuni tra gli esponenti piú importanti di quella Scuola. Gli autori: Joost Schmidt, creatore del celebre manifesto per l’esposizione della Bauhaus a Weimar nel 1923, insegnò calligrafia e diresse i laboratori di pubblicità, tipografia e stampa a Dessau, conferendo un’impronta inconfondibile allo stile visivo della Scuola; Xanti Schawinsky, pittore, fotografo, architetto, grafico (nonché sassofonista) che dopo la chiusura della Bauhaus si trasferí in Italia, firmando lavori fondamentali per Cinzano, Motta, Illy e Olivetti; Carl Marx, già studente della Bauhaus, poi tra gli artefici del tentativo di ricostituzione della Scuola dopo la Seconda guerra mondiale; Alfred Arndt, anch’egli studente della Scuola con Kandinskij e Breuer, poi direttore del dipartimento d’architettura, autore di importanti manifesti tipografici per la Scuola; Reinhold Rossig, uno dei piú prolifici sperimentatori tipografici della Bauhaus.
La Adobe, con l’ausilio e la supervisione di Erik Spiekermann, ha promosso la realizzazione di cinque caratteri: Joschmi (dai bozzetti di Schmidt), ad opera della type designer Flavia Zimbardi, e Xants (dagli schizzi di Schawinsky), di Luca Pellegrini; CarlMarx Regular & Bold, ricostruito da Hidetaka Yamasaki; Alfarn (dai lavori di Arndt), di Celine Hurka; Reross Quadratic & Rectangular (dagli appunti di Rossig), a opera di Elia Preuss.
Fabrizio M. Rossi

“Campo Grafico” n. 2, Febbraio 1933. Copertina di Carlo Dradi e Attilio Rossi (con fotolitografia di Alfredo De Pedrini).
«La breve esperienza della rivista “Campo Grafico”, trascorsa a Milano tra il 1933 e il 1939 in sessantasei numeri tutti diversi quanto a messa in pagina, rappresenta sin dal suo esordio l’apertura della grafica e della tipografia italiane al razionalismo internazionale, in piena polemica con le posizioni de “Il Risorgimento” e con il ‘ritorno all’ordine’ che è cifra distintiva diffusa degli anni Trenta. “Campo Grafico” rifiuta apertamente regole, insegnamenti e concorsi; il carattere perde centralità, a favore di una messa in pagina libera da modelli e schemi, intendendo la tipografia come fattore eminentemente tecnico e non estetico. Forti sono le influenze del Futurismo, e alla grafica di questo movimento sarà dedicato l’ultimo numero del 1939: la rivista chiuderà infatti dopo la promulgazione delle Leggi razziali e l’esilio in Argentina del suo primo direttore, Attilio Rossi, a cui erano succeduti nel 1935 Carlo Dradi e Luigi Minardi. I numeri di “Campo Grafico”, tutti di grande interesse, sono un susseguirsi di contributi e invenzioni che esplorano nuovi linguaggi e tecniche: dai fotomontaggi del primo numero e gli esperimenti fotolitografici del secondo, tutti firmati Dradi-Rossi, alla prima copertina fotografica dello studio Boggeri, del 1934».
Tratto da Caratteri & comunicazione visiva, di Fabrizio M. Rossi (2007): scheda n. 5.
27 gennaio 2018, Tipoteca Italiana (Cornuda, TV): Fabrizio M. Rossi, laboratorio “L’ABC delle font”.
Articolo di Steven Heller, 4 Agosto 2004.
https://www.aiga.org/aiga/content/inspiration/voice/crimes-against-typography/
Traduzione di Fabrizio M. Rossi
I crimini contro la tipografia vengono commessi ogni giorno, ma pochi caratteri tipografici sono stati violentati più dell’Avant Garde tra la fine degli anni Sessanta e l’inizio dei Settanta – e i crimini persistono. Il motivo è il suo eccesso di legature che offrono troppi trucchi a buon mercato. Lo so perché sono un violentatore pentito dell’Avant Garde. Anche se non l’ho toccato per quasi trent’anni, quando il carattere era nel suo massimo splendore, ne fui irrimediabilmente dipendente. Poiché avevo i caratteri sul mio Phototypositor avevo la manìa di creare combinazioni di legature del tutto assurde e inimmaginabili. Nessuno, nemmeno il creatore stesso del carattere, Herb Lubalin [1918 – 1981, ndt], avrebbe potuto fermarmi. Infatti una volta ho sentito Lubalin maledire il giorno in cui l’Avant Garde fu pubblicato, avendone poi visto così tante applicazioni abominevoli da parte di maniaci come me. Tuttavia il flusso di entrate che gli derivava dalle vendite di questo carattere rende falsa questa dichiarazione.
L’Avant Garde non fu progettato in origine come carattere commerciale. Era il logo di una rivista [gennaio 1968 – estate 1971, 14 uscite, ndt] che, secondo il suo editore e curatore Ralph Ginzburg, era «una rivista intellettuale e divertente di arte e di politica» rivolta alle persone «in anticipo sui tempi». L’obiettivo della rivista, tuttavia, non era semplicemente quello di riflettere lo zeitgeist [spirito del tempo, ndt] culturale, ma di assumere un ruolo di primo piano nel comunicare la turbolenta cultura degli anni Sessanta. In altre parole, era l’avanguardia – da cui il titolo della rivista, coniato dalla moglie e collaboratrice di Ginzburg, Shoshana: era “Avant Garde”*.
* La pagina di apertura del primo numero di “Avant Garde” portava questa dedica composta in Avant Garde Gothic: «Poiché la maggior parte dei mali del mondo è riconducibile a vecchi imperativi, vecchie superstizioni e vecchi pazzi, questa rivista esuberante è dedicata al futuro».
Prima di lanciare la rivista “Avant Garde” Ginzburg era stato editore e curatore – con Herb Lubalin come art director e designer – della rivista erotica a copertina rigida “Eros” [dalla primavera del 1962, ndt], che chiuse i battenti dopo quattro numeri [nel 1963, ndt], quando Ginzburg fu arrestato e condannato per ‘invio di materiale pornografico (vale a dire: ‘favoreggiamento della prostituzione’) tramite il servizio postale degli Stati Uniti’. Dopo il processo, Ginzburg avrebbe voluto fondare una nuova rivista ma venne bloccato dai suoi avvocati che temevano avrebbe potuto rivelarsi un ‘casinista’. Ginzburg era fuori su cauzione per la condanna “Eros” in attesa di appello, ma il processo richiese così tanto tempo – circa dieci anni – che alla fine la rivista “Avant Garde” entrò in produzione a metà del 1967.
Per aiutare Lubalin a sviluppare lo schema progettuale, Ginzburg gli inviò un lungo progetto editoriale e così ricorda: «Aveva inventato due bellissimi logotipi, ma erano entrambi sbagliati per la pubblicazione che avevo in mente». Uno era basato sul carattere tipografico usato sulle vecchie bottiglie originali di Coca-Cola, un’altro su caratteri ebraici». «[Lubalin] continuava ad associare la rivista con la nichilistica scuola d’arte dell’avanguardia del primo Novecento», aggiunge Ginzburg, «ma “Avant Garde” non aveva nulla a che fare con tutto ciò». Era invece destinata agli intellettuali che avrebbero potuto anche avere un certo senso dell’umorismo. «Herb e io eravamo sempre stati sulla stessa frequenza creativa; la concezione di “Avant Garde” era l’unica eccezione. Non riusciva a capirlo. E sebbene di solito producesse all’istante progetti per me, non importa quanto il lavoro fosse complesso o impegnativo, passarono due settimane e lui ancora non ne aveva la minima idea».
Esasperato, Ginzburg aveva invitato Shoshana a visitare Lubalin nel suo studio per spiegargli per l’ultima volta la concezione della rivista. «Gli ho chiesto di raffigurare qualcosa di simile a un aeroporto europeo molto moderno e pulito (o come il terminal della TWA), con forti segni in bianco e nero», ricorda Shoshana. «Poi gli ho detto di immaginare un jet che decollava verso il futuro. Ho usato la mia mano per descrivere la diagonale verso l’alto descritta dall’aereo che sale verso il cielo. Mi ha fatto ripetere il gesto più volte. Gli spiegai che i logotipi che ci aveva offerto per questo progetto, fino ad allora, avrebbero potuto figurare su qualsiasi rivista, ma che “Avant Garde” (che si sarebbe avventurata in un territorio sconosciuto) già dal suo stesso nome era qualcosa che nessuno aveva mai visto prima. Avevamo bisogno di qualcosa di singolare e completamente nuovo». Ginzburg continua così: «la mattina dopo, andando in auto dalla sua casa di Woodmere verso il lavoro, Lubalin si fermò sul ciglio della strada e mi telefonò (era la prima volta che lo faceva): “Ralph, ci sono. Vedrai”. Il resto è storia del design».
Per la sua soluzione storica, Lubalin adattò alcune maiuscole senza grazie, qualcosa tra il Futura e l’Helvetica, e inclinò la ‘A’ e la ‘V’ in modo che si incastrassero come una fetta di torta. Dimezzò la ‘T’ in modo che una metà di essa facesse parte della ‘N’. La ‘G’, perfettamente tonda, si inseriva nella ‘A’, che ne condivideva la barra mediana. La seconda ‘A’ della parola ‘AVANT’ era un estensione inclinata della ‘A’ della parola ‘GARDE’; entrambe le parole erano avvicinate strettamente al fine d’essere perfettamente sovrapposte, e in questo modo potevano venire inserite come un blocco ovunque sulla copertina. Secondo Shoshana «l’inclinazione caratteristica della ‘A’ era esattamente la linea che tracciavo in aria mentre gli mostravo il jet in ascensione».
Lubalin passò il suo bozzetto al tipografo Tom Carnase (suo collega nella società Lubalin, Smith & Carnase) che elaborò la forma definitiva. «Herb era uno che faceva bozzetti rapidi», ricorda Carnase, «ma i suoi ‘scarabocchi’ erano perfettamente leggibili». Sembrerebbe così, a dispetto di chiunque abbia messo o metta in dubbio la sua paternità, che la testata di “Avant Garde” sia stata interamente un’invenzione di Lubalin. Ma ci furono in realtà altre complicazioni prima che potesse diventare un carattere commerciale propriamente detto.
Lubalin decise che tutti i titoli degli articoli della rivista dovessero essere conformi al logo e Carnase afferma che fu soltanto lui a progettare i caratteri aggiuntivi e a creare tutte le legature. Dopo aver fatto un certo numero di questi titoli, Lubalin capì che c’erano abbastanza caratteri per completare un intero alfabeto, che alla fine disegnò e da cui venne realizzato un prototipo di carattere su pellicola a uso interno dello studio.
Questo prototipo dell’Avant Garde ebbe dunque una diffusione materiale modesta, ma divenne estremamente popolare, per esempio, tra gli art director pubblicitari e editoriali di New York. Erano così colpiti dall’aspetto così contemporaneo del logo che reclamavano una più libera disponibilità commerciale del carattere. Carnase ricorda che la Photolettering Inc. copiò illecitamente molte delle lettere e delle legature e le vendette senza permesso. Quindi, per contrastare questo e altri usi non autorizzati, Carnase produsse uno specimen del carattere che proponeva soluzioni personalizzate ai clienti della Lubalin Smith Carnase. Dato l’alto numero di richieste fu chiaro a Lubalin e al suo futuro collega, il type director Aaron Burns, che l’Avant Garde avrebbe dovuto essere pubblicato come carattere commerciale. La Lubalin & Burns (che prefigurava l’ITC di Burns) venne così creata per produrre e vendere caratteri tipografici.
Prima che il carattere potesse essere pubblicato, tuttavia, doveva essere risolta una piccola questioncella riguardo al suo nome. «Sembrava che Herb pensasse che il design del logo mi appartenesse (l’avevo pagato per questo, ovviamente)», ricorda Ginzburg, «e mi chiese il permesso di espandere il logo in un intero alfabeto e di pubblicizzarlo con il nome Avant Garde. Glielo concessi con prontezza e gratis, con una sola riserva: che il nome del carattere Avant Garde fosse sempre seguito dalla piccola lettera ‘r’ inscritta in un cerchio, indicante che si trattava di un marchio registrato – così com’era in effetti. Ciò era necessario per proteggere la mia proprietà di questo prezioso marchio. Herb ignorò allegramente questa condizione (e potrei sentirlo ridacchiare sotto i baffi per la mia richiesta) ma questo mi fece infuriare e mi causò dei grattacapi legali. In seguito Ginzburg disse a Burns dei problemi relativi ai marchi, «e anche lui sembrò indifferente alle mie preoccupazioni». «La beffa finale», nota Ginzburg, è che Burns lo invitò a investire nella ITC, soprattutto argomentando l’invito in base ai profitti che l’ITC si era guadagnata proprio con il carattere Avant Garde. «Ma il momento per questa sua proposta non poteva essere peggiore», dice Ginzburg, che stava allora per iniziare a scontare la sua pena detentiva decisa dalla sentenza su “Eros”. L’incarcerazione di Ginzburg mise anche fine alla rivista “Avant Garde”, ma il carattere che portava questo nome ebbe sempre più successo.
«A quanto ho capito, un certo numero di persone, tra cui Herb, è diventato davvero ricco grazie a quel carattere», osserva Ginzburg. Ma Carnase – che ha creato e mantiene la proprietà di tutti i disegni originali per le forze d’asta leggere, medie e nerette (in seguito altri designer di ITC hanno progettato i pesi aggiuntivi) – non ha condiviso alcuno di questi profitti. «Mi irritai molto», dice; «questo non era il modo di trattare un partner».
Tuttavia Carnase non era preoccupato quanto Lubalin per il modo in cui l’Avant Garde veniva utilizzato – anche se l’abuso delle sue legature era davvero dilagante. Carnase ricorda che, tra le altre traversie subìte dal carattere, molte volte le lettere minuscole ‘r’ e ‘n’ erano così impropriamente avvicinate che il risultato sembrava una ‘m’. «Non si poteva e non si può guardare», dice, «ma non volevo essere un poliziotto, né allora né ora».
Di generazione in generazione, almeno un carattere tipografico rappresenta – spesso accidentalmente – lo spirito del tempo. Attraverso il suo uso diffuso lo stile di un carattere diventa quindi emblematico dei principali punti di vista estetici. Il Futura era «il carattere del futuro». L’Helvetica era il carattere del modernismo aziendale. L’Avant Garde è stato adottato come simbolo delle turbolente generazioni degli anni Sessanta e Settanta – la mia generazione. Mentre il carattere aveva radici nel modernismo, era anche abbastanza eclettico da non essere troppo pulito o freddo. Come carattere da headline dichiarava: «nuovo e migliore» e, come carattere da testo, aggiungeva brio alla pagina editoriale. Era vivace negli annunci pubblicitari, ed era appropriato anche nella grafica editoriale. Alla fine, dopo un uso eccessivo e un abuso sfrenato, la sua bizzarria divenne semplicemente fastidiosa – qualcosa di simile ai motivi cachemire – insomma, un carattere non più alla moda ma non del tutto obsoleto. Oggi l’Avant Garde sta avendo qualche revival sulle pagine di alcune riviste. Per alcuni potrebbe anche essere un’alternativa ai più eleganti caratteri senza grazie contemporanei.
Quanto a me, sono felice di dire che ho perso il vizio.
Sull’autore:
http://www.hellerbooks.com
Noto è l’acronimo per ‘NO TOfu’, e per ‘tofu’ non s’intende qui letteralmente la simpatica pietanza che sa di quel che la condisce, bensì quei fastidiosi rettangolini, simili appunto a pezzetti di tofu, che appaiono quando mancano determinati glifi nel carattere che stiamo usando. Ciò avviene quando inseriamo nel nostro contesto abituale di scrittura digitale parole appartenenti ad altri contesti: per fare un esempio a noi geograficamente vicino, parole scritte in greco in un contesto di scrittura latina. Una situazione frustrante. Per superare questo problema è necessario, evidentemente, usare un carattere che comprenda quegli insiemi di segni di cui prevediamo di aver bisogno. Ma se avessimo bisogno di comporre testi multilinguistici in più e più sistemi di scrittura?
Google e Monotype
Per porre rimedio a questo problema Google affidò nel 2011 alla Monotype – storico nome della tipografia – la realizzazione di un ‘carattere poliglotta’ che risolvesse questo problema non di poco conto. Al progetto hanno collaborato centinaia di consulenti, specializzati nelle singole problematiche linguistiche e tipografiche. Un esempio fra tutti: la font Noto per il tibetano è stata ‘costruita’ a partire dagli esempi manoscritti conservati nei monasteri. In alcuni casi si tratta, infine, del primo carattere digitale mai realizzato per una comunità linguistica.
Gli obiettivi e la strategia di Google
Il risultato, pubblicato a partire dal 2013 e tuttora in evoluzione, è per l’appunto Noto, un insieme di font capace di far fronte alle esigenze di restituzione tipografica dei 93 sistemi di scrittura dei 135 riconosciuti dall’Unicode Consortium (2016), per un totale di circa 800 lingue. L’obiettivo è quello di arrivare a coprire tutti i sistemi di scrittura Unicode. Non solo: Noto è in grado di restituire digitalmente sistemi di scrittura non più corrispondenti a lingue parlate, come per esempio il fenicio, il lineare B (cretese-minoico, XIV-XII sec. a.C.), l’ogham (Irlanda, I-VI sec.).
Google dichiara che «Noto is Google’s font family that aims to support all the world’s languages. Its design goal is to achieve visual harmonization across languages». Dunque, l’obiettivo del suo progetto è raggiungere l’armonizzazione visiva fra le lingue: obiettivo assai pratico, quando si tratta di testi con molti e diversi sistemi di scrittura e linguistici, come si diceva, e complessivamente raggiunto. Dalle opinioni di utenti che utilizzano sistemi di scrittura e lingue diverse si ricava nell’insieme un buon giudizio quanto a funzionalità linguistica, salvo qualche rara eccezione qua e là che purtroppo non sono in grado di verificare. Vedremo in breve più avanti quale sia il livello formale raggiunto da questa famiglia di caratteri.
Insomma: «Noto è un progetto in linea con la strategia di Google che mira a raggiungere tutti i luoghi del mondo e rendere noti i suoi servizi anche a chi vive nei posti più remoti, la stessa per cui Google nel 2016 ha allargato il suo servizio di traduzione automatica a 100 lingue» (fonte: ilpost.it), coprendo nominalmente il 99% della popolazione mondiale online (fonte: techcrunch.com). Con risultati migliori nelle traduzioni, ci auguriamo, di quelli talvolta involontariamente esilaranti a cui siamo stati abituati finora.
Com’è fatto Noto
La famiglia Noto comprende una variante con grazie (Noto serif) e una senza grazie (Noto sans) – ‘conviventi’ soltanto per i sistemi di scrittura più diffusi: 95 infatti sono le font senza grazie e 13 con grazie (ott. 2016); ma anche in questo caso l’obiettivo è di far crescere il progetto, aumentando il numero dei sistemi di scrittura che dispongano anche del Noto serif. Entrambe le varianti hanno due pesi (normale e bold) e due forme (tondo e corsivo).
Per dare un’idea della mole impressionante di glifi progettati per il Noto, soltanto la font dell’alfabeto latino comprende circa 3.300 glifi per ogni variante.
Particolare interessante: Noto è pubblicato con una licenza OFL (Open Font License), dunque utilizzabile liberamente in qualsiasi ambiente, su qualsiasi dispositivo e per qualsiasi scopo.


È un carattere passepartout, con un occhio medio piuttosto alto e aperture ampie, che si adatta abbastanza bene a una gamma estesa di dispositivi. Difficile però aver tutto nella vita: quel che guadagna in leggibilità, soprattutto sugli schermi, lo perde in eleganza e personalità, particolarmente a stampa. Insomma, un leggero sapore/insapore di tofu resta in bocca, malgrado tutto.

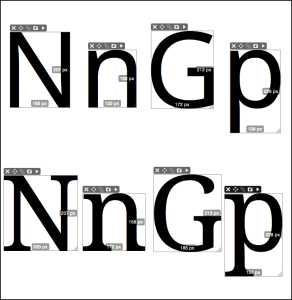
La versione serif, con grazie squadrate, raccordi curvilinei e moderato contrasto, ha un aspetto leggermente più stretto della versione sans. Questo nonostante la metrica delle due versioni sia simile, come vediamo nell’esempio comparativo.
Conclusione (temporanea)
Evidentemente Google può permettersi un simile sforzo titanico, con un risultato per giunta messo a disposizione gratuitamente, pur di raggiungere i propri obiettivi. Detto ciò, il progetto è impressionante e può contribuire a salvaguardare (digitalmente, si badi bene) sistemi di scrittura (dunque patrimoni linguistici e culturali) altrimenti marginalizzati o condannati alla scomparsa.
Fabrizio M. Rossi
Per scaricare Noto:
https://www.google.com/get/noto/
Creating Noto for Google from Monotype on Vimeo.