Per chi ama le forme delle scritture
martedì, Gennaio 28th, 2025@
L’Accademia della Crusca risponde in questo articolo a un quesito sull’origine del simbolo che chiamiamo comunemente “chiocciola”.
@
L’Accademia della Crusca risponde in questo articolo a un quesito sull’origine del simbolo che chiamiamo comunemente “chiocciola”.
 Fabrizio M. Rossi [text]
Fabrizio M. Rossi [text]
Lubalin: riferimenti nella Rete
The Herb Lubalin Study Center of Design and Typography (sito della Cooper Union School of Art)
http://flatfile.lubalincenter.com/ (sito realizzato da Herb Lubalin Study Center)
Herb Lubalin in Wikipedia (inglese)
Tribute to Herb Lubalin (galleria d’immagini)
100 years of Herb Lubalin 1918-2018 100 days (dal sito della Cooper Union)
An interview with Herb Lubalin (Hatena blog: Eros, Family and Cooper Union ecc.)
Individualism squelchers, di Herb Lubalin (Hatena blog)
The CBS wall (video intervista a Lou Dorfsman)
Bibliografia
Herb Lubalin: Art Director, Graphic Designer and Typographer, a cura di Gertrude Goodrich Snyder e Alan Peckolick, Artshow/Rizzoli international (inglese).
Herb Lubalin: American Graphic Designer, di Adrian Shaughnessy, ed. Thames and Hudson (inglese).

“Campo Grafico” n. 2, Febbraio 1933. Copertina di Carlo Dradi e Attilio Rossi (con fotolitografia di Alfredo De Pedrini).
«La breve esperienza della rivista “Campo Grafico”, trascorsa a Milano tra il 1933 e il 1939 in sessantasei numeri tutti diversi quanto a messa in pagina, rappresenta sin dal suo esordio l’apertura della grafica e della tipografia italiane al razionalismo internazionale, in piena polemica con le posizioni de “Il Risorgimento” e con il ‘ritorno all’ordine’ che è cifra distintiva diffusa degli anni Trenta. “Campo Grafico” rifiuta apertamente regole, insegnamenti e concorsi; il carattere perde centralità, a favore di una messa in pagina libera da modelli e schemi, intendendo la tipografia come fattore eminentemente tecnico e non estetico. Forti sono le influenze del Futurismo, e alla grafica di questo movimento sarà dedicato l’ultimo numero del 1939: la rivista chiuderà infatti dopo la promulgazione delle Leggi razziali e l’esilio in Argentina del suo primo direttore, Attilio Rossi, a cui erano succeduti nel 1935 Carlo Dradi e Luigi Minardi. I numeri di “Campo Grafico”, tutti di grande interesse, sono un susseguirsi di contributi e invenzioni che esplorano nuovi linguaggi e tecniche: dai fotomontaggi del primo numero e gli esperimenti fotolitografici del secondo, tutti firmati Dradi-Rossi, alla prima copertina fotografica dello studio Boggeri, del 1934».
Tratto da Caratteri & comunicazione visiva, di Fabrizio M. Rossi (2007): scheda n. 5.
Noto è l’acronimo per ‘NO TOfu’, e per ‘tofu’ non s’intende qui letteralmente la simpatica pietanza che sa di quel che la condisce, bensì quei fastidiosi rettangolini, simili appunto a pezzetti di tofu, che appaiono quando mancano determinati glifi nel carattere che stiamo usando. Ciò avviene quando inseriamo nel nostro contesto abituale di scrittura digitale parole appartenenti ad altri contesti: per fare un esempio a noi geograficamente vicino, parole scritte in greco in un contesto di scrittura latina. Una situazione frustrante. Per superare questo problema è necessario, evidentemente, usare un carattere che comprenda quegli insiemi di segni di cui prevediamo di aver bisogno. Ma se avessimo bisogno di comporre testi multilinguistici in più e più sistemi di scrittura?
Google e Monotype
Per porre rimedio a questo problema Google affidò nel 2011 alla Monotype – storico nome della tipografia – la realizzazione di un ‘carattere poliglotta’ che risolvesse questo problema non di poco conto. Al progetto hanno collaborato centinaia di consulenti, specializzati nelle singole problematiche linguistiche e tipografiche. Un esempio fra tutti: la font Noto per il tibetano è stata ‘costruita’ a partire dagli esempi manoscritti conservati nei monasteri. In alcuni casi si tratta, infine, del primo carattere digitale mai realizzato per una comunità linguistica.
Gli obiettivi e la strategia di Google
Il risultato, pubblicato a partire dal 2013 e tuttora in evoluzione, è per l’appunto Noto, un insieme di font capace di far fronte alle esigenze di restituzione tipografica dei 93 sistemi di scrittura dei 135 riconosciuti dall’Unicode Consortium (2016), per un totale di circa 800 lingue. L’obiettivo è quello di arrivare a coprire tutti i sistemi di scrittura Unicode. Non solo: Noto è in grado di restituire digitalmente sistemi di scrittura non più corrispondenti a lingue parlate, come per esempio il fenicio, il lineare B (cretese-minoico, XIV-XII sec. a.C.), l’ogham (Irlanda, I-VI sec.).
Google dichiara che «Noto is Google’s font family that aims to support all the world’s languages. Its design goal is to achieve visual harmonization across languages». Dunque, l’obiettivo del suo progetto è raggiungere l’armonizzazione visiva fra le lingue: obiettivo assai pratico, quando si tratta di testi con molti e diversi sistemi di scrittura e linguistici, come si diceva, e complessivamente raggiunto. Dalle opinioni di utenti che utilizzano sistemi di scrittura e lingue diverse si ricava nell’insieme un buon giudizio quanto a funzionalità linguistica, salvo qualche rara eccezione qua e là che purtroppo non sono in grado di verificare. Vedremo in breve più avanti quale sia il livello formale raggiunto da questa famiglia di caratteri.
Insomma: «Noto è un progetto in linea con la strategia di Google che mira a raggiungere tutti i luoghi del mondo e rendere noti i suoi servizi anche a chi vive nei posti più remoti, la stessa per cui Google nel 2016 ha allargato il suo servizio di traduzione automatica a 100 lingue» (fonte: ilpost.it), coprendo nominalmente il 99% della popolazione mondiale online (fonte: techcrunch.com). Con risultati migliori nelle traduzioni, ci auguriamo, di quelli talvolta involontariamente esilaranti a cui siamo stati abituati finora.
Com’è fatto Noto
La famiglia Noto comprende una variante con grazie (Noto serif) e una senza grazie (Noto sans) – ‘conviventi’ soltanto per i sistemi di scrittura più diffusi: 95 infatti sono le font senza grazie e 13 con grazie (ott. 2016); ma anche in questo caso l’obiettivo è di far crescere il progetto, aumentando il numero dei sistemi di scrittura che dispongano anche del Noto serif. Entrambe le varianti hanno due pesi (normale e bold) e due forme (tondo e corsivo).
Per dare un’idea della mole impressionante di glifi progettati per il Noto, soltanto la font dell’alfabeto latino comprende circa 3.300 glifi per ogni variante.
Particolare interessante: Noto è pubblicato con una licenza OFL (Open Font License), dunque utilizzabile liberamente in qualsiasi ambiente, su qualsiasi dispositivo e per qualsiasi scopo.


È un carattere passepartout, con un occhio medio piuttosto alto e aperture ampie, che si adatta abbastanza bene a una gamma estesa di dispositivi. Difficile però aver tutto nella vita: quel che guadagna in leggibilità, soprattutto sugli schermi, lo perde in eleganza e personalità, particolarmente a stampa. Insomma, un leggero sapore/insapore di tofu resta in bocca, malgrado tutto.

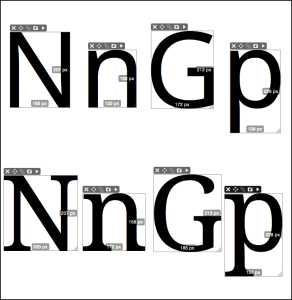
La versione serif, con grazie squadrate, raccordi curvilinei e moderato contrasto, ha un aspetto leggermente più stretto della versione sans. Questo nonostante la metrica delle due versioni sia simile, come vediamo nell’esempio comparativo.
Conclusione (temporanea)
Evidentemente Google può permettersi un simile sforzo titanico, con un risultato per giunta messo a disposizione gratuitamente, pur di raggiungere i propri obiettivi. Detto ciò, il progetto è impressionante e può contribuire a salvaguardare (digitalmente, si badi bene) sistemi di scrittura (dunque patrimoni linguistici e culturali) altrimenti marginalizzati o condannati alla scomparsa.
Fabrizio M. Rossi
Per scaricare Noto:
https://www.google.com/get/noto/
Creating Noto for Google from Monotype on Vimeo.
36 designer per 36 progetti sulla libertà e la memoria.
Questa la consistenza della mostra «Design resistente», dal 14 aprile allo spazio MIL di Sesto San Giovanni. Il giorno dell’inaugurazione si arricchirà anche di un laboratorio di stampa a caratteri mobili, «Lettere molto resistenti».
Per info: Spazio MIL
via Granelli, 1 – Sesto San Giovanni (Mi)
tel. 02 36682271 info@spaziomil.org
 a Roma, venerdì 27 febbraio, alle ore 18:00
a Roma, venerdì 27 febbraio, alle ore 18:00
nella Libreria KOOB
(via Luigi Poletti 2)
in occasione dell’uscita di
aria (comunione), di Mario Corticelli,
lettura & riletture dai tre primi libri della collana
(Edizioni IkonaLíber):
di Mariangela Guatteri
di Michele Zaffarano
di Mario Corticelli.
Interventi critici di
Massimiliano Manganelli
coordina l’incontro
Marco Giovenale
saranno presenti gli autori e l’editore, Fabrizio M. Rossi
Informazioni:
IkonaLíber 06 86329653
Koob 06 45425109
Nuovo sito dello studio grafico Ikona e delle edizioni IkonaLíber, completamente rinnovato. Nuovo nell’aspetto e nei contenuti. In poche parole, “chi siamo” e “che cosa facciamo”: progetti grafici e dei contenuti, progetti tipografici, fotografia e ricerche iconografiche, formazione. Uno spazio speciale è dedicato alle edizioni IkonaLíber, con il catalogo completo dei libri su carta e degli e-book. Buona navigazione!
Sabato 15 e domenica 16 novembre si è svolto a L’Aquila il laboratorio «Smontiamo un libro!» condotto da Fabrizio M. Rossi.
Il laboratorio, rivolto agli insegnanti delle scuole primarie e secondarie (e a chiunque fosse curioso di sapere ‘come è fatto’ un libro di testo), si è tenuto nella biblioteca per ragazzi “La tana di Lupoleone” di Pettino (Aq) ed è stato organizzato da “Libris in fabula”, associazione culturale di volontariato di L’Aquila.
FMR: «Abbiamo lavorato insieme su un libro di testo per le superiori realizzato dal mio studio: com’è nato il progetto, su quali contenuti abbiamo lavorato, quali sono state le fasi principali dello sviluppo. Abbiamo ‘smontato’ l’intera struttura del libro, sia fisica (carta, stampa, confezione…) sia logico-visiva (l’organizzazione e la rappresentazione dei contenuti). Abbiamo messo a nudo i ragionamenti e le consuetudini che determinano l’aspetto di un libro di testo, con particolare attenzione alla scelta dei caratteri, soffermandoci sulla loro storia e su tutto il repertorio di segni che ci mettono a disposizione. Infine, abbiamo sperimentato insieme una tecnica di lettering per scoprire il legame tra la tipografia e il gesto manuale della scrittura».
Info
Libris in fabula
Via Giovanni Falcone, 23 – 67100 L’Aquila
tel. 0862 361084 email librisinfabula@gmail.com
Ikona
via Lago di Lesina, 15 – 00199 Roma
tel. 06 86329653 email informazioni@ikona.net
Mercoledì 16 luglio 2014 la newsletter di Fontshop annuncia in questi termini che la fonderia statunitense Monotype ha acquisito FontShop e la biblioteca di caratteri FontFont:
«First things first. Yesterday was a groundbreaking day in FontShop’s 25 year history, the most important one since our formation. The US typeface company Monotype announced that they have acquired FontShop and the FontFont library. The acquisition package includes the head office in Berlin as well as the FontFont typeface library, the US subsidiary in San Francisco (fontshop.com), and the German distributor, FontShop AG. Monotype acquires the FontFonts of founder Erik Spiekermann directly from him, including all usage and publication rights. All of his bestsellers (FF Meta, FF Info, FF Unit, FF Govan) will remain part of the FontFont library. Spiekermann will assist Monotype as typographical consultant in the future. You can read more on this news over at The FontFeed or in a detailed press release».
La reazione su internet non si fa attendere: la maggior parte dei commenti paventano una perdita d’indipendenza della fonderia digitale creata nel 1990 a Berlino da Erik Spiekermann e Neville Brody.
Lo stesso giorno su “The FontFeed” viene pubblicata una dichiarazione di Jürgen Siebert, chifel Marketing Officer di FontShop AG: FontFont Has Never Been More Independent. Sin dal titolo Siebert rivendica la “scelta” operata, sostenendo che mai come ora FontFont sarà così indipendente, «traendo benefici dalla rete di vendita e dalle capacità di marketing della Monotype» e mantenendo intatte le prerogative di indipendenza di FontFont che si concretizzano, secondo Siebert, nei contratti “equi” con i designer (parole chiave: royalties e protezione intellettuale) e nell’indipendenza del TypeBoard, la commissione di FontFont che sceglie i caratteri da pubblicare.
E Spiekermann che cosa dice? Vedremo gli sviluppi. A mio avviso l’acquisizione di FontFont da parte di Monotype sancisce, in ogni caso, la fine di un’epoca e impone nuove e profonde riflessioni sul disegno e la commercializzazione oggi dei caratteri.
Amo le parole: la loro forma, il significato, la storia, il loro suono. Cosí il termine “tolleranza”, per dire un’attitudine necessaria alla coesistenza, non mi è mai piaciuto: mi suona come “sopportazione”, come qualcosa che si fa, sí, ma controvoglia, perché proprio vi si è costretti. Trovo molto piú bello e opportuno il termine “convivenza”: vivere insieme.
Nel mio recente bel viaggio di lavoro (e di piacere) a Palermo ho avuto la sorte di vedere, per la prima volta da vicino e con grande emozione, una celebre testimonianza di convivenza tra culture diverse.
Di che cosa si tratta? È una lapide del 1149 conservata nel museo della Zisa, ma proveniente dalla chiesa di San Michele Arcangelo. Quasi un quadrato di una quarantina di centimetri per lato, in marmo bianco, con begli inserti in opus sectile al centro e ai due angoli superiori, multicolori: porfido rosso, serpentino verde di breccia, marmo bianco e tessere di vetro color oro, rosso e giallo.
Quel che più sorprende, al di là della bellezza della forma e della decorazione, è la presenza di un’iscrizione in ben quattro scritture diverse: ebraico in alto, latino a sinistra, greco bizantino a destra e arabo in basso. L’iscrizione ricorda la morte di Anna (madre di Grisanto, chierico di Ruggero II), la sua prima sepoltura nella cattedrale di Palermo nel 1148 e la sua traslazione, l’anno successivo, nella cappella funeraria fatta edificare dal figlio in San Michele.
Ruggero II, re normanno; il XII secolo a Palermo: è il tempo in cui nella capitale siciliana vengono edificati alcuni eccezionali monumenti da maestranze siciliane, arabe e greco bizantine.
L’iscrizione riporta i differenti sistemi di datazione in uso nelle quattro diverse comunità e contiene una benedizione per chi legge. Per convivere nella diversità.
Palermo è anche questo.
Buone feste a tutti.
Fabrizio M. Rossi